Hunt down tax-evading mutant billionaires and reinvest in society in this narrative Action Rogue-lite meets Political Sim.
Concept
The planet is in debt.
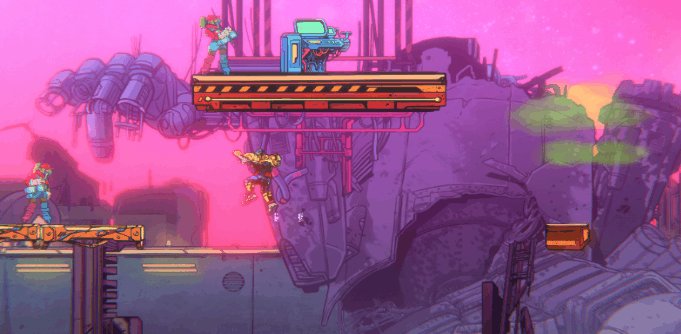
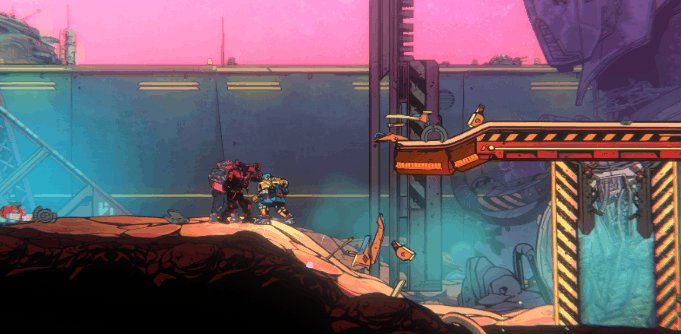
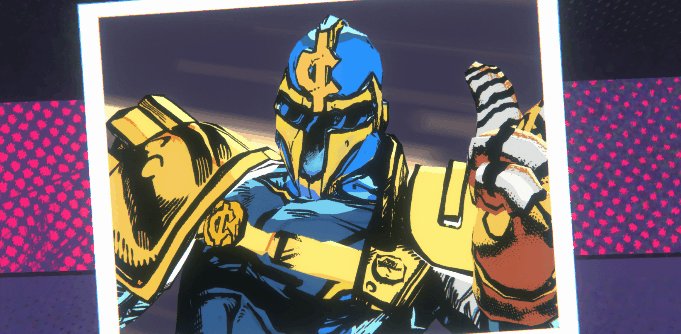
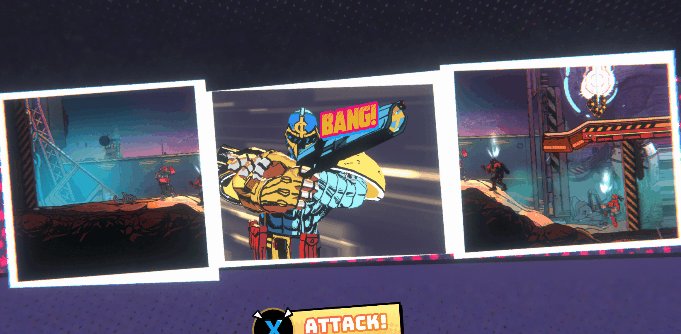
In a final, desperate attempt to repay the debt on Farset 13’s Solar Shield, you are invited to lead Tax-Force – an elite department of heavily armed treasurers, granted emergency powers to hunt mutant billionaire tax evaders.
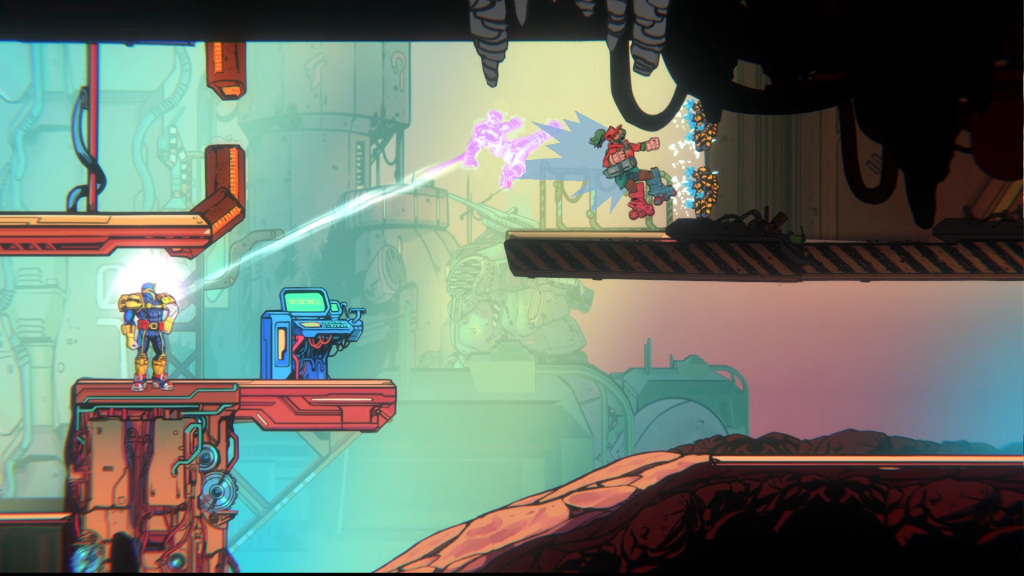
ght your way through their defences to negotiate repayments. Spend those resources to clear the debt directly, or reinvest in your city to grow the economy and organically pay the debt, before the planet burns to a crisp.
You have 7 days.
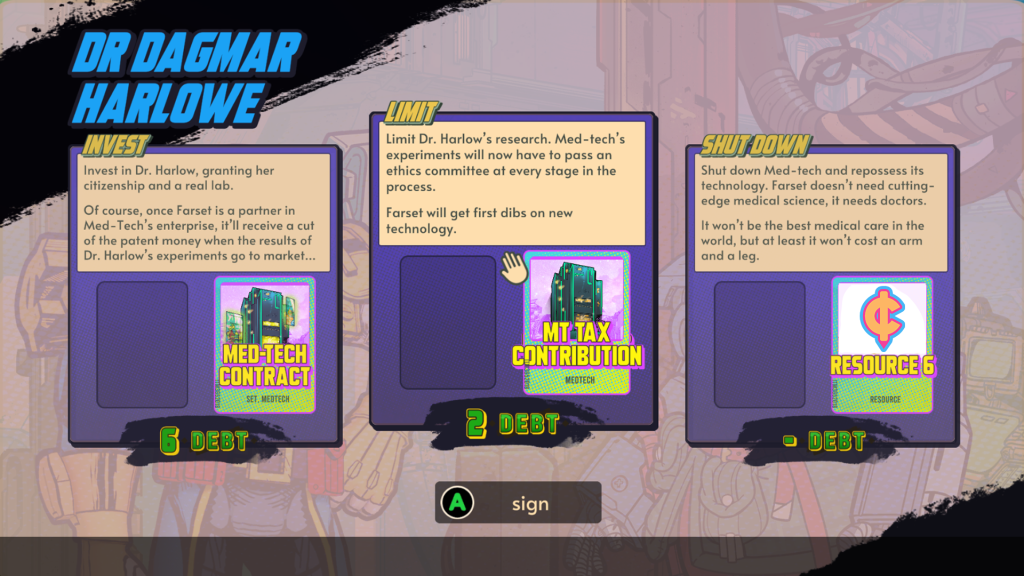
Tax-Force is a narrative action roguelite that forces you to weigh up morality-based policies and economic strategy. Its themes deal with the economic and personal effects of government policy and corporate responsibility.
Features